Формы
Введение
Элемент интерфейса типа form, описывает форму ввода данных. Форма может состоять из вкладок (опционально), полей, и кнопок. Все элементы формы содержатся в элементе (теге) form.
Элемент form
Атрибутами тега form описывается общее поведение и тип формы.
<form cancelrefresh="yes" autocomplite="off" progress="yes" action="/mancgi/dbupload"> ... </form>
Обязательные для обработки атрибуты формы
- @autocomplite="off" — отключение автодополнения формы, достаточно навешать на форму такой же атрибут
- @cancelrefresh — при нажатии кнопки "Отмена", после закрытия формы, должен обновиться родительский список
- @progress — при отправке формы необходимо добавить параметр progressid, уникальный для сессии (например timestamp) подробнее см. Прогресс
- @helpurl — url ссылки для кнопки помощь, если присутствует макрос _LANG_, то нужно заменить его на текущий язык
- @target="_blank" — при отправке формы открыть ответ в новом окне, а форму в интерфейсе закрыть, только для кнопок типа ok и finish
- @action — при отправке формы отправлять не на стандартный адрес панели(concat(/doc/@host, /doc/@binary)), а на указанный в аттрибуте
Необязательные атрибуты формы (актуальны для темы sirius, где форма открывается в модальном окне)
- @maxwidth — форма должна быть максимальной ширины
- @height — ширина формы
- @maxheight — форма должна быть максимальной высоты
- @clear — управляет поведением кнопки "очистить" (иконка с метлой, в теме sirius). Если задан, то при очистке формы все данные из полей должны быть удалены, флажки (checkbox) сняты, во всех select выбрано первое значение, в обратном случае форма должна быть приведена к виду который был при загрузке (стандартный метод js form.reset())
Экспертный и базовый режимы формы
У формы может быть два режима отображения — экспертный (extended) и базовый (base). В экспертном режиме показываются все поля формы, а в базовом только основные. В базовом режиме не должно быть визуального разделения полей по страницам (page). Если у формы есть элемент summary, то он должен показываться только в экспертном режиме.

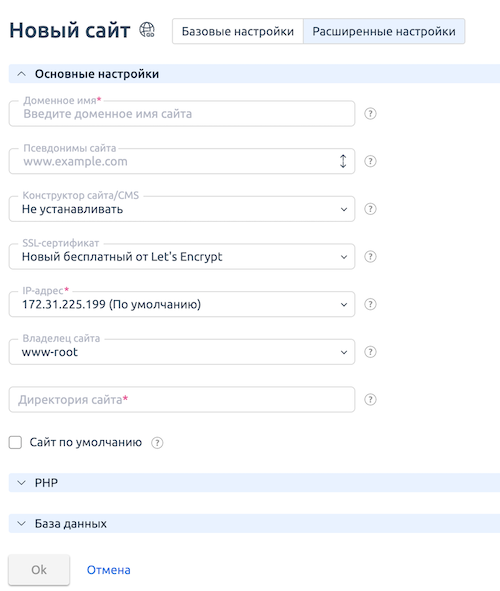
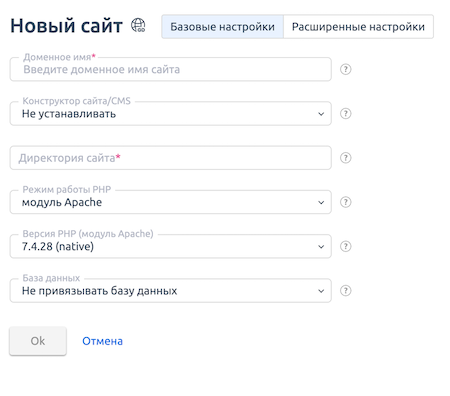
Пример формы с экспертным режимом

Пример формы с базовым режимом
Базовый режим формы определяется по наличию флага $base на элементах field. Если у формы есть хотя бы один элемент с таким флагом, значит у формы есть базовый режим. Если у формы есть базовый режим, он должен отображаться по умолчанию. Если у формы нет базового режима, то она отображается в экспертном режиме.
Пример флага $base
<form>
<page name="mainsettings">
<field name="site_name" base="yes"></field>
</page>
</form>Элемент summary (резюме/сводка)
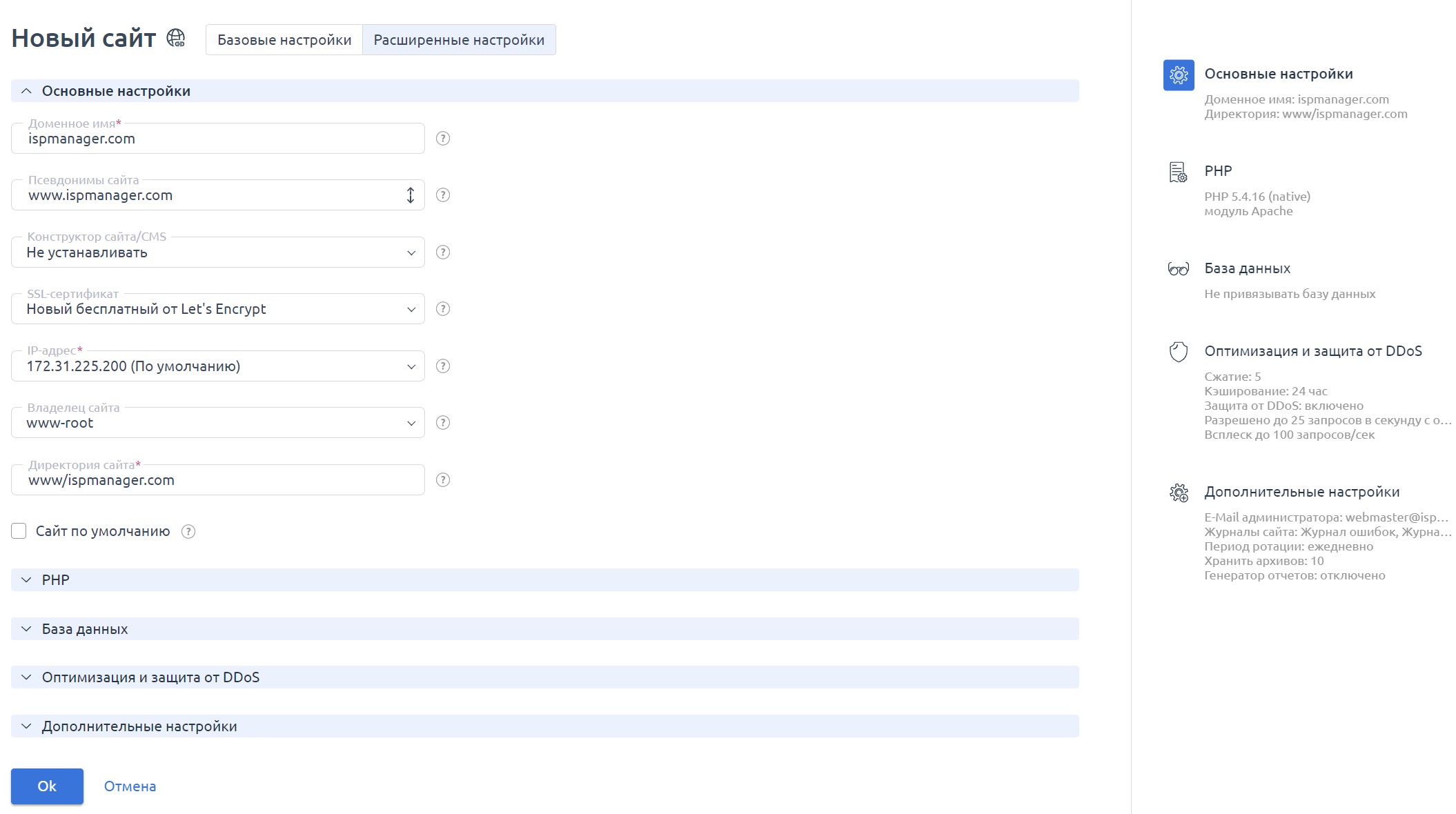
Элемент summary располагается вне формы и отображает краткую сводку по заполненным полям формы. Поля сводки группируются по страницам формы. Если форма разделена на базовый и расширенный режим, то сводка показывается только в расширенном режиме.

Внешний вид в теме dragon
Данные для формирования сводки приходят отдельно от элемента form в элементе summary:
<metadata>
<form> ... </form>
<summary>
<page name="database" img="t-editlist">
<label name="db_server"/>
<label name="lp_db_source"/>
<label name="db_name"/>
<label name="db_user"/>
<label name="db_username"/>
<label name="db_password" hidden="yes"/>
<label name="lp_edit_db_username"/>
<label name="lp_edit_db_password" hidden="yes"/>
<label name="db_server_info"/>
<label name="lp_edit_db_server_info"/>
</page>
</summary>
</metadata>
Внутри элемента summary располагаются элементы page, которые не являются элементами page формы.
Атрибуты элемента page
Элемент page используется для отображения отдельной группы элементов сводки:
- @name — имя группы сводки, совпадает именем с одним из элементов page формы. Для локализации используется имя "summary_\<pagename>". Также используется для условного скрытия. Если вкладка скрыта с формы, то она должна быть скрыта и в сводке.
- @img — изображение, используемое для заголовка группы summary.
Внутри элемента page располагаются элементы label.
Атрибуты элемента label
Элемент label используется для отображения значений формы:
- @name — имя элемента, совпадает с именем одного из полей элементов формы. Для локализации используется сообщение "summary_\<labelname>". Для отображения значения поля формы замените "value" в сообщении лейбла на значение формы. Если значение поля формы может быть неограниченным, то используется сообщение "summary_unlimit" вместо значения формы. Имя элемента label также используется для условного скрытия. Если поле скрыто с формы, то оно должна быть скрыто и в сводке.
- @hidden — если значение yes, то поле в сводке должно быть раскрывающимся (скрытым по умолчанию). Для локализации используются сообщения "summary_show" и "summary_hide".
Элемент page (вкладки)
Форма может быть разделена на вкладки, для более эстетического вида при большом количестве полей или логического разделения, в этом случание группы элементов field будут обернуты в тег page.
<form>
<page name="page_one">
...
</page>
<page name="page_two">
...
</page>
</form>
Вот так выглядит в теме sirius:

Aтрибуты элемента page
@name
имя вкладки, для локализации названия и условного скрытия.
@collapsed
если yes, то вкладка формы должна быть свернута
Для запоминания состояния вкладки нужно при сворачивание/разворачивание отправлять запрос вида : func=collapse&page=PAGENAME&collpse=on/off&action=FUNCNAME
Локализация
название вкладки
берется из сообщений локализации , по имени вкладки.
Элемент buttons
Элемент buttons содержит список кнопок (элементов button), которые нужно отобразить на форме.
Атрибуты элемента button
- @name — имя кнопки, по нему берется текст кнопки (из локализованных сообщений с префиксом 'msg_'
- @keepform — если тип кнопки равен blank, то не закрывать форму после отправки
- @type — тип кнопки, определяет ее поведение
- @func — если тип равен cancel, то при нажатии на кнопку надо закрыть форму и перейти в модуль из атрибута
- @blocking — если тип равен setvalues, то при нажатии вешать лоадер, пока не отработает setvalues
- @disabled — кнопка должна быть не активной
- @color — задает цвет кнопки, доступные цвета: blue, cyan, green, red, yellow
- @theme — тип отображения кнопки, доступные типы: link, primary, accent, secondary, third, fourth, fifth, sixth
типы кнопок
- ok — отправить форму, параметру
- sok — задать ok
- cancel — закрыть форму
- back — отправить форму, добавить параметр sback=ok, параметру sok задать ok
- next — отправить форму, параметру sok задать ok
- blank — отправить форму в новое окно, параметру sok задать ok
- setvalues — отправить форму как setvalues и параметром sv_field указать имя кнопки
- func — открыть дочерний список/форму, имя ф-ции указано в атрибуте @func
- reset — сбросить форму на дефолтные значения
Пример:
<form ...>
...
<buttons>
<button name="ok" type="ok"/>
<button name="cancel" type="cancel"/>
</buttons>
</form>
Элемент field (поля)
Элементы field могут располагатся непосредственно в элементе form, а так же сгруппированы в элементе page, третьего не дано.
field может содержать в себе один элемент управления и один вывода инфррмации и несколько скрытых(input[type=hidden]) элементов.
<form>
<field name="username">
...
</field>
<field name="description" fullwidth="yes">
...
</field>
</form>
Атрибуты элемента field
- @name — имя поля, используется для локализации названия, локализации подробного описания (hint) и условного скрытия.
- @fulwidth — отобразить поле во всю ширину страницы, при том название поле должно быть вверху отдельной строкой
- @formwidth — отобразить поле на ширину формы, при том название поле должно быть вверху отдельной строкой
- @noname — не отображать название поля (label)
- @fixed — зафиксировать положение поля, независимо от скроллинга
- @base — показать поле в базовом режиме
Локализация
- название (label) — берется из сообщений локализации по имени поля
- подробное описание (hint) — берется из сообщений локализации по имени поля с префиксом 'hint_'
- дополнительное описание недоступного поля (shadow_hint) — берется из сообщений локализации по имени поля с префиксом 'shadow_hint_', добавляется к подробному описанию, если поле скрыто по shadow
Элементы ввода (управления) и вывода на форме
На форме могут быть следующие элементы ввода: input, select, slider, textarea, так же на форме могут быть элементы вывода информации, desc, htmldata, textdata. Элементы ввода имеют как общие для всех атрибуты, так и индивидуальные для каждого.
Общие атрибуты элементов управления
- @name — имя элемента
- @readonly — элемент доступен только для чтения
- @setvalues — элемент управляет пресетом
- @notsetvalues — при срабатывании setvalues не отправлять это поле
- @svminlength — минимальная длина ввода, при которой нужно отправлять setvalues
- @required — элемент обязателен для заполнения
- @focus — принудительное установление фокуса на элементе
- @event — при изменении значения контрола, вызвать ф-цию ИМЯКОНТРОЛЛА_event (поддерживается только в теме orion)
Дефолтные значения элементов
Дефолтные значения элементов находятся в корневом элементе XML doc, ввиде тега с названием элемента.
Тег может содержать атрибут @prefix, который содержит префикс поля.
Пример:
<doc ...>
<metadata type="form">
<form>
<field name="username">
<input type="text" name="username" required="yes"/>
</field>
</form>
</metadata>
...
<username>admin</username>
...
</doc>
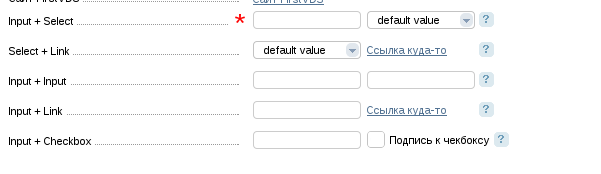
Несколько элементов в одном поле
Есть возможность отображать несколько элементов в одном поле.
Должны поддерживаться следующие комбинации:
- input@type=text + select
- input@type=text + link
- input@type=text + input@type=text
- input@type=text + input@type=checkbox
- select + link
Скриншот:

Элемент управления input
Элемент управления input может быть нескольких типов: text, checkbox, password, file. Тип задает атрибут @type
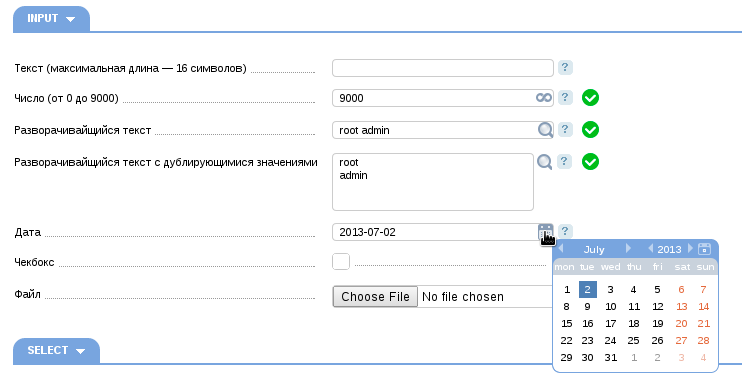
input @type=text
Текстовое поле.
Пример из темы orion:

XML:
<form>
<page name="page_input">
<field name="text16">
<input name="text16" type="text" maxlength="16"/>
</field>
<field name="number">
<input name="text" type="text" check="int" checkargs="-1,9000" unlimit="9000"/>
</field>
<field name="zoomtext4">
<input name="zoomtext4" type="text" zoom="4" check="alphanum"/>
</field>
<field name="zoomtext4_dupl">
<input name="zoomtext4_dupl" type="text" zoom="4" check="alphanum" duplicate="yes"/>
</field>
<field name="date">
<input name="date" type="text" date="yes"/>
</field>
...
</page>
...
</form>
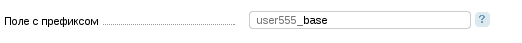
Поле с префиксом
У текстового поля может быть префикс значения, который пользователь видит, но изменить не может. Задается атрибутом ' @prefix' у элемента, значение берется из тега в корне документа по имени поля с саффиксом _prefix.
Пример:

Атрибуты
- @date — поле ввода даты формата YYYY-MM-DD, предполагается инструмент помощи ввода даты, типа календаря. Если равно month, то это поле для ввода даты типа YYYY-MM
- @oncesyncfield — используется совместно с @date, при выборе даты задать это же значение в указанное в атрибуте поле, если он пусто
- @unlimit — предполагает наличие у элемента кнопки задающие "бесконечное" значение заданное значением атрибута
- @zoom — предполагает возможность разворачивания поля вертикально до количество строк заданного значением атрибута. Значения поля разделяются по пробелу и встают на новую строку. Валидатор должен применяется для каждого значения отдельно.
- @duplicate — применяется совместно с @zoom, разрешает одинаковые значения (по-умолчанию запрещены), должно валидироватся на клиенте
- @maxlength — максимальная длина поля
- @width — задает ширину элемента
- @check — задает валидатор элемента, при изменение поля необходимо послать запрос панели на валидацию значения, подробнее см. валидаторы
- @checkargs — дополнительные параметры для валидатора, подробнее см. валидаторы
- @prefix — у поля есть неизменяемая часть в виде префикса, которую нужно отображать перед значением. Значение префикса задается тегом типа имяполя_prefix
- @mask — маска ввода для поля, в теме orion используется библиотека http://jasny.github.io/bootstrap/javascript/#inputmask . Должна быть так же возможность смены по setvalues, смотреть в атрибут @mask
- @prefixselect — у поля должен быть префикс(компонент слева) в виде компонента select, имя select указано в значении атрибута
- @noname — запрещает отображение лейбла для поля
input @type=password
Элемент пароль. Особенность этого элемета, в том, что он может использоватся в двух контекстах, как элемент для ввода нового пароля, и как элемент для ввода существующего пароля (например, при интеграции с другими панелями). В первом случае элемент будет иметь атрибут @checkpasswd указывающий на поле подтвержления, к тому же предполагается наличие кнопки генерации пароля. Во втором случае, это просто элемент пароль.
Пример из темы orion, ввод нового пароля:

XML:
<form>
<field name="password">
<input type="password" name="passwd" checkpasswd="confirm" required="yes"/>
</field>
<field name="confirm">
<input type="password" notprop="yes" name="confirm"/>
</field>
</form>
Aтрибуты
- @checkpasswd — название поля подтверждения пароля; на клиенте должна происходить проверка совпадения введеных значений, так же наличие атрибута предполагает кнопку для генерации пароля. Более подробно о генерации см. Генерация пароля
- @genpasswd — отображать кнопку генерации пароля, для поля без подтверждения
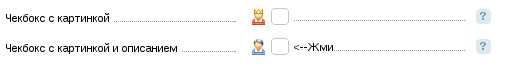
input @type=checkbox
Элемент флаг. Внимание! должен принимать два значения "on" и "off"
Aтрибуты
- @plainhint — отображать под элементом текстовое описание, для определенных значений элемента. Описание берется из сообщений локализации с именем hint_CONTROLNAME__VALUE, где VALUE - значение элемента при котором должно отображаться это текстовое описание
- @img — отобразить картинку указанную в атрибуте перед чекбоксом
Скриншот:

input @type=file
Элемент для загруки файла
Aтрибуты
- @accept — Нативный html атрибут.
- @maxsize — Делать проверку на максимальный размер файла. Максимальный размер файла задан в байтах. Сообщение об ошибке брать из desktop msg_filemaxsize. Максимальный размер файла для ошибки брать из maxsize_FIELDNAME.
input @type=hidden
Скрытый элемент
Элемент управления select
Select предназначен для создания выпадающих списков и переключателей.
Пример XML:
<field name="select_slave"> <select name="select_slave" depend="select_master" sorted="desc"/> </field>
Переключатель с картинкой:

Мультиселект:

Атрибуты
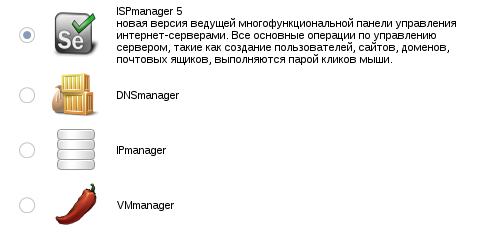
- @type может принимать значения radio, radioimg, multiple, autocomplete
- radio: отображать в виде переключателя (радиобаттоны)
- radioimg: отображать в виде переключателя с картинками (радиобаттоны)
- multiple: отображать в виде мультиселекта
- autocomplete: отображать в виде селекта с автодополнением
- @depend — наличие атрибута, говорит, что значения элемента будут зависеть от выбранного значения элемента из значения атрибута
- @maxselect — только, для типа multiple, задает ограничение на количество выбранных элементов.
- @plainhint — отображать под элементом текстовое описание, для определенных значений элемента. Описание берется из сообщений локализации с именем hint_CONTROLNAME__VALUE, где VALUE - значение элемента при котором должно отображаться это текстовое описание. Текстовое описание следует искать по значения slist селекта.
- @nullmsg — брать сообщение для Select без значения из сообщения локализации FIELDNAME_nullmsg. Если не найдено, то брать из сообщения локализации null.
- @noname — запрещает отображение лейбла для поля
Значения
Список значений берется из элемента slist, по названию списка.
<slist name="select_slave"> <val key="one">One</val> <val key="two">Two</val> </slist>
Значние элемента val задает видимое значение,
- @key - задает значение, которое нужно передать панели,
- @depend - значения связанного списка, при котором должно быть видно это значение
- У значения селекта(радиобаттона*@type="radioimg") может быть картинка для наглядности. Если картинка из темы, то используется атрибут *@img, c именем картинки; для картинок вне темы используется атрибут @image c путем до картинки.
- @img - имя картинки, которую нужно отображать напротив значения в select или переключателе (@type=radioimg)
- @sprite - картинка содержится в спрайте, только при использование атрибута @img
- @image - путь до картинки, которую нужно отображать напротив значения в select или переключателе (@type=radioimg)
- @width - ширина картинки
- @height - высота картинки
Связанные списки
При наличии у элемента select атрибута @depend, значения этого select зависят от выбранного значения select указанного в @depend.
Пример:
<xml>
<metadata name="some_form" type="form">
<form>
<field name="company">
<select name="company"/>
</field>
<field name="product">
<select name="product" depend="company"/>
</field>
</form>
</metadata>
<slist name="company">
<val key="canon">Canon</val>
<val key="nikon">Nikon</val>
</slist>
<slist name="product">
<val key="eos_1100d" depend="canon">EOS 1100D</val>
<val key="eos_5d_mark_iii" depend="canon">EOS 5D Mark III</val>
<val key="d800" depend="nikon">D800</val>
<val key="d4" depend="nikon">D4</val>
</slist>
</xml>
Цветные списки
При наличие у элемента val атрибута @color, текст этого элемента нужно выкрасить в цвет содержащийся в атрибуте (он может быть red, green, blue, yellow, cyan).
Элемент управления textarea
Многострочное поле ввода.
Атрибуты
- @rows — Количество строк в элементе.
- @height — задает высоту элемента @wrap=off строки не должны переносится
- @editor=yes — загружать подсветку синтаксиса, используется в файловом менеджере, в текущих темах используется библиотека ace ajax для подсветки.
- @highlight_from — используется в связке с @editor, говорит о том из какого поля брать текст для выделения в редакторе
- @texteditor — загружать WYSIWYG - редактор, в текущих темах используется библиотека TinyMCE
- @code — используется в связке с @editor, говорит о типе файла (php, javascript ...).
- @bcolor — задает цвет бэкграунда, например: red, #CCCCCC
- @quote — Добавить кнопку "цитировать", для вставки цитаты. При нажатии на нее в текстовое поле должен быть скопирован выделенный на страничке текст, с префиксом для каждой строчке "> ".
WYSIWYG-редактор
В редакторе есть возможность вставить макрос вида @USERNAME@, вместо которого будет подставляться реальное имя пользователя.
Такие макросы поступают в элементе olist по названию поля:
<xml>
<olist name="message">
<val key="@USERNAME@">Имя пользователя</val>
<val key="@REALNAME@">ФИО пользователя</val>
<val key="@ACCOUNT_ID@">Код клиента</val>
</olist>
</xml>Элемент управления slider
Элемент для выбора числа из определенного диапазона.
Пример из orion:

XML:
<field name="slider"> <slider name="slider" step="2" min="-50" max="50"/> </field>
Атрибуты
- @min — нижние значение диапазона
- @max — верхнее значение диапазона
- @step — задает шаг слайдера
- @check — задает валидатор элемента, при изменение поля необходимо послать запрос панели на валидацию значения, подробнее см. валидаторы
- @checkargs — дополнительные параметры для валидатора, подробнее см. валидаторы
Элемент управления tree (дерево)
Предназначен для выбора директории или файла.
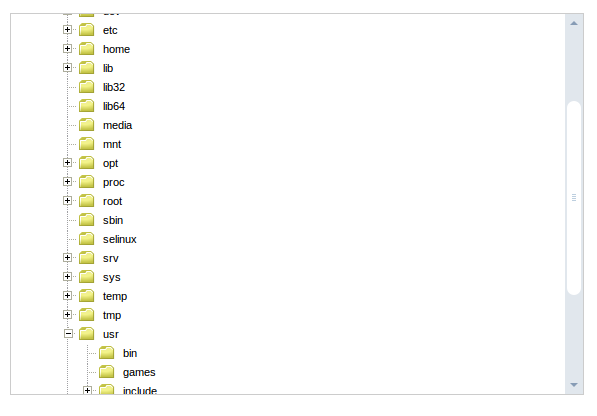
Пример из orion:

<metadata name="form.tree" type="form">
<form>
<field name="tree" fullwidth="yes">
<tree name="tree" rows="20" setvalues="yes"/>
</field>
</form>
</metadata>
<tlist name="tree">
<val key="usr" img="p-file-0">
usr
<tlist>
<val key="usr/local" img="p-file-0">
local
<tlist>
<val key="usr/local/mgr5" img="p-file-0" collapsed="yes">mgr5</val>
<val key="usr/local/install5.sh.bz" img="p-file-3">install.sh.bz</val>
<val key="usr/local/coremgr.zip" img="p-file-4">coremgr.zip</val>
</tlist>
</val>
<val key="ipmgr.zip" img="p-file-4">
ipmgr.zip
</val>
</tlist>
</val>
<val key="man" img="p-file-0">
man
<tlist/>
<tree>usr/local</tree>
Атрибуты
- @rows — количество видимых строк в элементе
- @multiple — возможность выбирать более одного элемента, выбранные значения нужно отправлять через запятую
Значения
Дерево строится по элементу tlist, (похожему на slist, только может иметь внутри еще такие же slist).
Aтрибуты элемента val
- @key — значение, которое нужно передать панели
- @img — название иконки
- @collapsed — означает, что элемент имеет вложенные элементы, которые можно увидеть по средствам. (при клике по + нужно сделать запрос к панели, и отобразить элементы из ответа)
Элемент list
Позволяет выводить список с картинками и кнопками на форме.
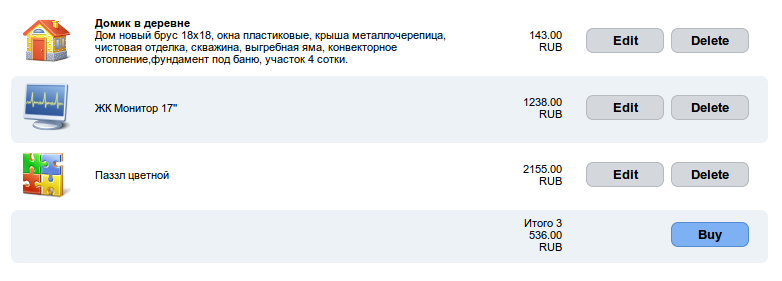
Пример из orion:

XML:
<metadata name="sel.form.basket" type="form">
<form>
<field name="list">
<list name="list" key="id">
<col name="image" type="img" width="48px" height="48px"/>
<col name="desc" type="data"/>
<col name="price" type="data" align="right"/>
<col name="action" type="button" align="right"/>
</list>
</field>
</form>
</metadata>
<list name="list">
<elem>
<id>1</id>
<image>/manimg/common/img/mb-dashboard.png</image>
<desc>
<strong>Домик в деревне</strong><br/>Дом новый брус 18х18, окна пластиковые, крыша металлочерепица, чистовая отделка, скважина, выгребная яма, конвекторное отопление,фундамент под баню, участок 4 сотки.
</desc>
<price>143.00 RUB</price>
<action>
<button name="edit" type="setvalues"/>
<button name="delete" type="setvalues"/>
</action>
</elem>
<elem>
<id>2</id>
<image>/manimg/common/img/mb-sysstat.png</image>
<desc>ЖК Монитор 17''</desc>
<price>1238.00 RUB</price>
<action>
<button name="edit" type="setvalues"/>
<button name="delete" type="setvalues"/>
</action>
</elem>
<elem>
<id>3</id>
<image>/manimg/common/img/mb-integration.png</image>
<desc>Паззл цветной</desc>
<price>2155.00 RUB</price>
<action>
<button name="edit" type="setvalues"/>
<button name="delete" type="setvalues"/>
</action>
</elem>
<elem>
<price>Итого 3 536.00 RUB</price>
<id>777</id>
<action>
<button name="buy" type="ok" color="blue"/>
</action>
</elem>
</list>
Атрибуты
- @key — имя колонки с id записи в таблице, id используется для идентификации строки с нажатой кнопкой
- @type — тип отображения (не обязательный атрибут)
- block - отображать в виде блоков
- table - отображать в виде таблицы, имена колонок брать из локализованных сообщений по имени колонки с префиксом list_
- @alternation — должна ли использоваться "зебра" (чередование светлых и тёмных полос) для таблицы. "Зебра" используется всегда по умолчанию для списков с типом отображения table (необязательный атрибут)
- @hover — должны ли использоваться эффекты выделения элемента списка при наведении курсора (необязательный атрибут)
- @underline — должен ли использоваться ээфект подчёркивания элемента списка. По умолчанию все элементы в списке имеют подчеркивание (необязательный атрибут)
Значения
Список строится по элементу list, (содержащий в себе elem как с обычном списке).
Элемент col
Описывает колонки таблицы списка.
Атрибуты col
- @name — имя колонки, по этому имени берутся значения из элемента list
- @type — тип колонки, говорит о там как отображать значение колонки, может быть трех видов data, img, button
- data: текст или html
- msg: текст из локальных сообщений
- img: картинка
- button: обычная кнопка с формы, любого типа, может быть больше одной кнопки в колонке
- control: контроль формы (checkbox, text-input и select )
- @align — горизонтальное выравнивание текста, может быть трех видов left, right, center
- @width — ширина колонки, для колонки типа img еще и ширина картинки(значение указывается в px, т.е. "30px")
- @height — высота картинки, только для колонки типа img(значение указывается в px, т.е. "30px")
Элемент вывода информации htmldata
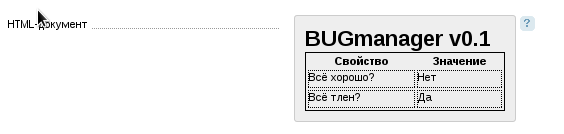
Позволяет вывести произвольный html на форме.
Пример из orion:

XML:
<metadata type="form">
<form>
<field name="htmldata">
<htmldata name="htmldata" height="50"/>
</field>
</form>
</metadata>
<htmldata>
<![CDATA[
<h1>BUGmanager v0.1</h1>
<table>
<th>Свойство</th>
<th>Значение</th>
<tr>
<td>Всё хорошо?</td>
<td>Нет</td>
</tr>
<tr>
<td>Всё тлен?</td>
<td>Да</td>
</tr>
</table>
]]>
</htmldata>
Атрибуты
- @height — задает высоту элемента
- @chheight — позволить изменять высоту htmldata за счёт другого поля ввода (должно находиться ниже), id которого передано в качестве значения атрибута.
Элемент вывода информации textdata
Элемент служит для отображения дополнительного текста в форме.
Атрибуты
- @type — атрибут определяет тип источника данных.
- @warning — текст должен быть красного цвета
Возможные типы:
- msg содержимое будет взято из сообщений локализации. Имя сообщения будет взято из атрибута name .
- msgdata содержимое будет взято из сообщений локализации. Имя сообщения будет прочитано из тэга, имя которого указано в атрибуте name .
- data содержимое будет взято из тэга, имя которого указано в атрибуте name .
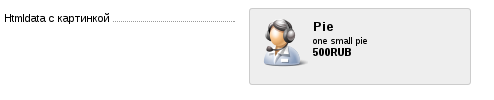
Элемент img
Используется в связке с textdata и htmldata, служит для вывода картинки слева от элемента.
Путь к картинки берется из значения элемента. Если присутствует атрибут @img, то надо отобразить картинку из спрайта темы.
Пример textdata:

Пример htmldata:

XML:
<field name="textdata_img"> <img name="image_field" width="48" height="48"/> <textdata name="textdata_img" type="data"/> </field>
Атрибуты
- @name — имя элемента
- @width — Ширина картинки
- @height — Высота картинки
- @img — имя картинки из спрайта
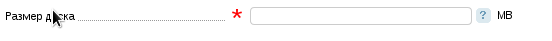
Элемент вывода информации desc
Используется только со связкой input, checkbox и slider, служит для вывода дополнительной информации, справа от элемента.
Пример из orion:
input @type=checkbox

input @type=text

XML:
input @type=text
<metadata type="form">
<form>
<field name="vsize">
<input type="text" name="vsize" check="int" checkargs="100,100000" required="yes"/>
<desc name="mb"/>
</field>
</from>
</metadata>
Атрибуты
@name — имя элемента
Локализация
Содержимое элемента берется из сообщений локализации по имени поля
Элемент вывода информации link
Выводит ссылку. Адрес ссылки берется из корня xml по имени элемента.
XML:
<metadata type="form">
<form>
<field name="link">
<link name="link" target="_blank"/>
</field>
</from>
</metadata>
<link>http://ru.5.ispdoc.com/</link>
Атрибуты
- @name — имя элемента
- @target — нативный атрибут ссылки target
- @internal — если равно yes, то ссылка откроется как дочерний таб внутри мангера
- @newtab — используется совместно с @internal, ссылка будет открыта в новом табе манагера
Локализация
Отображаемое имя ссылки берется из сообщений локализации по имени элемента
Элемент вывода информации frame
Отображает frame на форме. Адрес фрейма берется из корня xml по имени элемента.
XML:
<metadata type="form">
<form>
<field name="myframe">
<frame name="myframe" height="50"/>
</field>
</from>
</metadata>
<myframe>http://ru.5.ispdoc.com/</myframe>
Атрибуты
- @name — имя элемента
- @height — высота фрейма
Элемент datetime
Служит для отображения даты и времени. Должно показывать текущее время в формате YYYY-MM-DD HH:MM:SS. В значении к элементу прилетает время в виде строки 2014-12-15 10:11:16 от которой надо считать время.

XML:
<metadata type="form">
<form>
<field name="mydatetime">
<datetime name="mydatetime" setvalues="30"/>
</field>
</from>
</metadata>
<mydatetime>2014-12-15 10:11:16</mydatetime>
Атрибуты
- @name — имя элемента
- @setvalues — время вызова setvsalues в секундах
Элемент ticket
Служит для отображения переписки в виде сообщений
XML:
<metadata type="form">
<form>
<field name="history">
<ticket name="history" setvalues="30"/>
</field>
</from>
</metadata>
<mlist name="history">
<message type="info">
<rowgroup name="info_customer_title">
<row name="info_customer_regdate">2015-07-08 16:38:19</row>
<row name="attitude">Конфликтный</row>
<row name="info_item_note" type="textdata">NEW_ACCOUNT</row>
<row name="info_customer_ticket" type="textdata">1 - Первый запрос</row>
</rowgroup>
<rowgroup name="info_ticket_title">
<row name="info_ticket_expense">12.00 EUR</row>
<row name="info_ticket_incident_count">0</row>
<row name="info_customer_icident">0/0</row>
<row name="info_ticket_incident_promo">Да</row>
</rowgroup>
</message>
<message type="incoming" id="4" collapsed="yes">
<title>
От: Hank Moody (hank@tsjee.ru) - 2015-07-20 01:31:31
</title>
<body>Gf analyzing Jackson helmsman Kelantan Nathan</body>
<avatar width="80" height="80">/manimg/userdata/avatar_files/2236c7d5ab2e17f8.jpg</avatar>
</message>
</mlist>
Элемент captcha
Элемент добавляет защиту от спама Google reCAPTCHA, отображаемую как fullwidth-поле. Элемент необходим на внешних формах. Информация о reCAPTCHA поступает в метаданных XML комплексно, в виде одного поля, но нескольких значений в корневом элементе XML doc.
Для правильной работы reCAPTCHA нужно передать параметр site_key — публичный ключ, который генерируется в сервисе Google reCAPTCHA. Этот параметр поступает в качестве значения самого поля captcha. Обычно, имя параметра — recaptcha_field.
В интерфейсе панели управления могут быть заданы следующие настройки reCAPTCHA:
- не использовать;
- использовать reCAPTCHA;
- использовать Invisible reCAPTCHA.
Версия reCAPTCHA для отображения поступает в качестве значения корневого элемента XML doc под именем recaptcha_type. Возможные значения:
- 2 — reCAPTCHA в виде checkbox;

- 3 — Invisible reCAPTCHA.

XML:
<xml> <field name="recaptcha">
<captcha name="recaptcha"/>
</field>
...
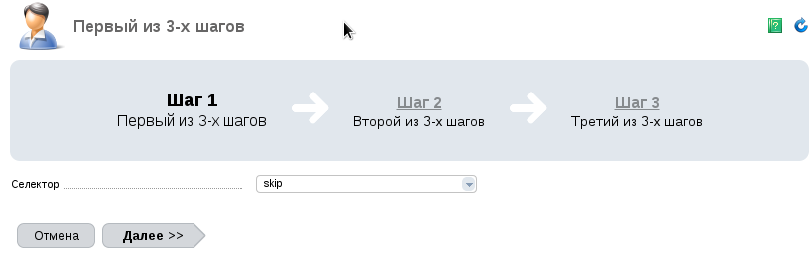
<recaptcha>SITE_KEY</recaptcha> </xml>Форма мастер (wizard)
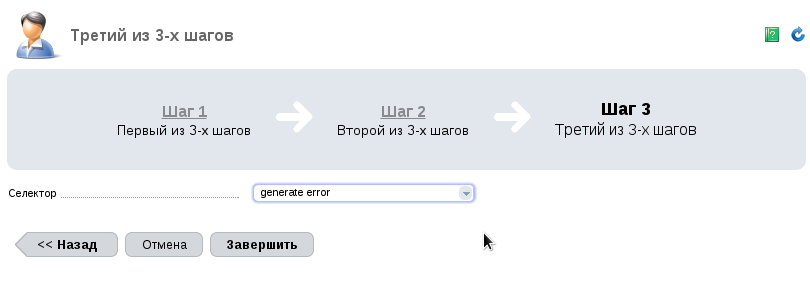
Форма может быть предствлена в виде мастера, нужно для многошаговых операций. Основное отличие от обычной формы это наличие кнопок "Вперед", "Назад", "Завершить" и баннеры с названием шагов.
Мастер может быть в трех состояниях, первый шаг, "средний" шаг и последний шаг.
Первый шаг:

XML:
<metadata name="wizard.three_steps.first" type="form" ...>
<form wizard="first">
<field name="first_select_field">
<select name="first_select_field"/>
<input type="hidden" name="second_select_field"/>
<input type="hidden" name="sfrom"/>
<input type="hidden" name="third_select_field"/>
<input type="hidden" name="snext"/>
</field>
</form>
</metadata>
<steps>
<step name="wizard.three_steps.first">Первый из 3-х шагов</step>
<step name="wizard.three_steps.second">Второй из 3-х шагов</step>
<step name="wizard.three_steps.third">Третий из 3-х шагов</step>
</steps>
Средний шаг:

XML:
<metadata name="wizard.three_steps.second" type="form" ...>
<form wizard="middle">
...
</field>
</form>
</metadata>
Последний шаг:

XML:
<metadata name="wizard.three_steps.third" type="form" ...>
<form wizard="last">
...
</field>
</form>
</metadata>
Локализация
Названия кнопок берутся из сообщений локализации с именами msg_next, msg_back, msg_finish шаги мастера берутся из секции steps
Переход на любой шаг мастера
Для перехода на нужный шаг мастера нужно позвать ф-цию указанную в имени step, со всеми параметрами формы (для сохранения введеных данных), elid, plid, но без sok=ok
Условные скрытия элементов (if/else)
Каждый управляемый элемент на форме может управлять скрытием других элементов на форме (полей, вкладок)
Элементы if и else, описывают условия по скрытию полей. В каждом элементе может быть описано правило скрытия только одного поля. При изменение управляемого(с условиями скрытия) поля, должны отработать все условия скрытия полей начиная с первого. Управляемые поля могут скрывать только поля находящиеся ниже них. Управляемые поля скрытые другими элементами не могут управлять скрытием элементов. Элемент else срабатывает, когда ни одно условие на if не сработало. Скрытое поле (input @type=hidden) тоже может, управлять полями посредством изменения значения пресетом.
Пример:
<metadata type="form" ...>
<form>
<page name="one">
<field name="control_select">
<select name="control_select">
<if value="input" hide="slave_checkbox"/>
<if value="checkbox" hide="control_input"/>
<else hide="two"/>
</select>
</field>
<field name="control_input">
<input type="text" name="control_input">
<if empty="yes" hide="two"/>
</input>
</page>
<page name="two">
<field name="slave_checkbox">
<input name="slave_checkbox" type="checkbox"/>
</field>
</page>
</form>
</metadata>
Атрибуты if
- @value — значение элемента при котором должно сработать уcловие
- @hide — имя элемента, которое должно быть скрыто
- @shadow — при наличии атрибута, поле не скрывается, а становится readonly.
- @empty — применяется только внутри input @type=text, имеет значение yes/no, если поле пусто, то должно срабатывать условие на yes, если не на no
Атрибуты else
- @hide — имя элемента, которое нужно срыть, если ни одно условие if не сработало
- @shadow — при наличии атрибута, поле не скрывается, а становится readonly.
Пресеты (setvalues)
Пресеты позволяют при изменении одного поля, изменить значения других полей. В случае select могут быть подменены значения выбора.
Если элемент имеет атрибут @setvalues, то при изменение значения этого поля необходимо послать запрос к панели со следующими параметрами:
все содержание формы + параметр sv_field содержащий имя изменившегося поля.
Например пресет на поле "Сеть"(net) в IPmanager: MGR_URL?func=net.edit&elid=&net=1.1.1.0%2F24&gateway=&firstip=1.1.1.0&lastip=1.1.1.255&ipcount=256¬e=&sv_field=net
Ответ панели будет содержать новые значения полей, которые нужно изменить. Поля не изменившие значения не должны быть изменены, чтобы не вызвать зацикленность пресетов (если условие пресета есть более чем на одном элементе формы).
Атрибут setvalues может принимать следующие значения:
- final — если пресет будет изменять значения полей с другим пресетом, не нужно вызывать пресет на изменившемся поле;
- число (например, 60) — нужно выполнять setvalues с этой периодичностью в секундах;
- blocking — не давать пользователю изменять форму, пока setvalues не отработает — показывать индикацию загрузки;
- finalblock — объединяет функциональность значений final и blocking.
Подробнее о формате ответа см. Обработка setvalues.xsl.
Валидаторы
Валидаторы используются для валидации элементов формы по мере заполнения ее пользователем.
Если элемент имеет аттрибут @check, то при изменение значения элемента, его нужно отправить на валидацию.
Запрос на валидацию должен содержать следующие параметры:
func значение @check с префиксом check. name имя элемента funcname имя функции формы, из атрибута @func в doc элементе (может отличатся от имени ф-ции в меню, скажем) value значение элемента args значения @checkargs, если есть
Например для валидации поля "Строк на странице", из настроек панели, нужно отправить запрос вида: MGR_URL?func=check.int&value=51&name=rows&funcname=usrparam&args=5%2C9999
XML:
<field name="rows"> <input type="text" name="rows" maxlength="4" check="int" checkargs="5,9999"/> </field>
В ответ панель сформирует XML либо с ошибкой, либо с исправленным значением элемента, которое нужно будет заменить.
Подробнее об ответе панели см Обработка validators.xsl
Проверка сложности пароля
В панели существует механизм задания минимального уровня сложности пароля. Уровень сложности задается элементом pwstrength XML главного меню. Может принимать значения 0, 1, 2, 3. При проверке сложности пароля, нужно оценить уровень сложности пароля, а так же проверить его отсутсвие в файле (/mainimg/common/passwd.list) со списком запрещенных паролей.
Алгоритм сложности пароля, реализаванный в панели и текущих темах (javascript):
function checkPassStrength(value) {
var len = value.length,
str = value.split(""),
uniq = 0,
special = 0,
repeatTypes = 0,
varCase = 0,
symbArr = {},
strType = [],
ind, i, lvl = 0;
for (i = 0; i < len; i++) {
//count uniq symbols
if (!symbArr[str[i]]) {
uniq ++;
}
symbArr[str[i]] = true;
//count special symbols
if (str[i].match(/[!@#$%^&*?_~{}"'()|\\+\[\]]\s/)) {
special++;
strType.push('sn');
//count lowcase
} else if (str[i].match(/[a-z]/)) {
strType.push('ll');
//count uppercase
} else if (str[i].match(/[A-Z]/)) {
strType.push('lu');
//count number
} else if (str[i].match(/\d/)) {
strType.push('dn');
//any cyrillic symbol = 2 special
} else {
special++;
special++;
strType.push('sn');
}
if (i != 0) {
//check for repeat types symbol
if (strType[i].substr(0, 1) == strType[i-1].substr(0,1)) {
repeatTypes ++;
}
//check for diffirent case
if (strType[i].substr(1, 1) !== strType[i-1].substr(1,1)) {
varCase++;
}
}
}
ind = (len + Math.sqrt(0.5* special + varCase) - Math.sqrt(repeatTypes)) * (getBaseLog(len, uniq));
if (ind < 3) {
lvl = 0;
//weak
} else if (ind >= 3 && ind < 6) {
lvl = 1;
//good
} else if (ind >= 6 && ind < 9) {
lvl = 2;
//hard
} else if (ind >= 9 ){
lvl = 3;
} else {
lvl = 0;
}
return lvl;
}
Локализованное сообщение об ошибке доступно по имени msg_pwcheck_error, в XML главного меню
Генерация пароля
У поля с заданием пароля, предполагается кнопка генерации пароля. Длина генерируемого пароля задается элементом pwgenlen, а допустимые символы pwgencharacters XML главного меню. Генерация пароля должна соответствовать максимальной сложности уровню сложности пароля. (Если это возможно при заданных символах и длине)
Уровень опыта пользователя
В панели сущестует два условных уровня опыта пользователя (новичек и эксперт), для механизма скрытия полей формы, более тонкой настройки. Если форма имеет такие скрытые поля, то в корне XML будут элементы userexperience и removed_experience_tags. Первый сообщает уровень пользователя (локализованое сообщение по значению элемента), второй количество скрытых от него полей. Для показа скрытых полей должна быть кнопка, по нажатию которой нужно отправить значения всей формы (для сохранения значений) + параметр userexperience равный текущему уровню пользователя (novice).
Например в форме настройки панели: MGR_URL?func=usrparam&elid=admin&name=admin&theme=orion&lang=ru&passwd=&confirm=&atype=atany&addr=&startpage=dashboard&rows=50&recordlimit=1000&buttonview=buttontext&userexperience=novice
Отправка формы и обработка ответа
Перед отправкой формы, нужно проверить на клиенте required поля, совпадения пароля и его подтверждения, сложность пароля (если задана), валидацию полей и только после этого отправлять форму.
Форма отправляется на базовый URL панели.
Помимо всех значений элементов формы, необходимо добавить следующие параметры:
- sok=ok (означает, что форма отправлена)
- func - имя ф-ции формы (например func=usrparam, атрибут @func в doc элементе)
- clicked_button - имя нажатой кнопки
- если в корне XML формы были параметры elid и plid добавить и их
- если кнопка является элементом списка (list), то нужно отправить идентификатор строки
- если форма имеет атрибут @progress, то нужно добавить параметр progressid с уникальным идентификатором на сессию
Работа с формой мастером
При отправке формы мастера, есть несколько тонкостей.
При нажатии кнопки "Далее", нужно добавить параметр snext=ok.
При нажатии кнопки "Назад", нужно добавить параметр sback=ok
Обработка ответа
В ответ на отправку формы панель формирует XML либо с ошибкой, либо с элементом ok.
Ошибка
Ошибка может относиться к какому-либо элементу на форме, либо быть общей. Атрибут @object элемента error определяет объект ошибки, если равен одному из полей, ошибку надо показать под этим полем.
<doc ...>
...
<error type="exists" object="mgruser" lang="ru">
<param name="object" type="msg" msg="Учетная запись">mgruser</param>
<param name="value">admin</param>
<stack>
<action level="29" user="admin">user.edit</action>
</stack>
<group>__object__ со значением '__value__' уже существует</group>
<msg>Учетная запись со значением 'admin' уже существует</msg>
</error>
</doc>
Текст ошибки, которую нужно показать, находится в элементе msg.
OK
Если нет ошибок, в XML будет элемент ok - в общем случае закрываем форму, перегружаем родительский список, если элемент ok содержит атрибут @type, возможны варианты.
Атрибуты элемента ok
- @type — определяет тип поведения после закрытия формы.
- blank — открыть указанный в элементе ok URL в новой вкладке;
- url — перейти на указанный в элементе ok URL;
- top — перейти на основной адрес панели (перезагрузить desktop). Если элемент ok не пуст, добавить параметры к основному адресу;
- form — открыть форму, элемент ok содержит параметры запроса;
- list — открыть список, элемент ok содержит параметры запроса.
- @child — открыть список или форму в дочернем табе, используется только если @type равен form или list
- @tabaction — определяет поведение для вкладки (приоритет выше, чем у поведения по умолчанию)
- keeptab — не закрывать текущую вкладку (актуально для типов blank, url, top);
- openaschild — работает аналогично атрибуту @child: открывает форму/список в дочерней вкладке;
- replacegroup — закрыть всю группу вкладок и открыть новую (используется для типов form и list).